I am having trouble embedding a new form on a webpage. On my desktop it is showing the mobile view not the desktop view. You can see there is another older form above that views fine. I don’t know what to do to fix this.

I am having trouble embedding a new form on a webpage. On my desktop it is showing the mobile view not the desktop view. You can see there is another older form above that views fine. I don’t know what to do to fix this.

Hi
I just uploaded it. https://colbornefoodbotics.com/contact
Thanks for looking into this for me!
Tagging
Hello
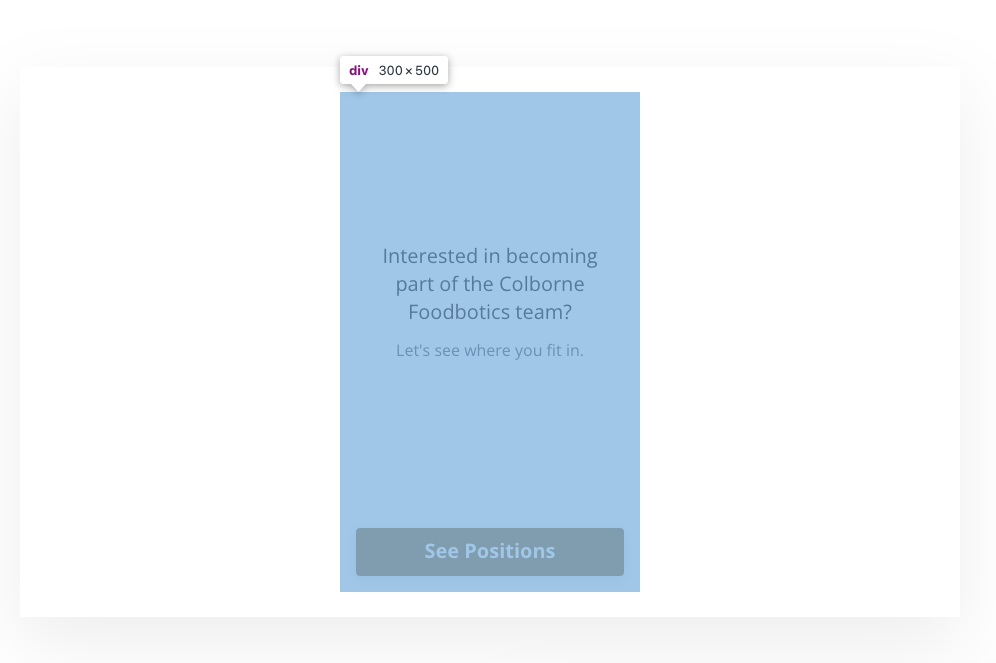
I see the form in your page is displayed with a width of 300px like this:

This is because of the parent element (div with “iconbox” class”) that has display: flex CSS. This resizes your form to smaller width. You can either change this, eg. to display: block or set an explicit width on your embed div element.

Hope this helps.
Hi 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.